41 gravity forms inline labels
label, field and submit button all in one line « Gravity ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. label, field and submit button all in one line « Gravity Support Forums Bulk Actions for Gravity Forms Wordpress Plugin Bulk Actions for Gravity Forms reorder function makes for super quick drag drop of individual or multiple form fields a breeze. Get your form fields in the order you want in seconds. Select 1 or all your fields and reorder your fields with ease. Bulk Selection in Gravity Forms fields.
Populate Gravity Forms Fields with (Custom) Post Titles ... Dynamic Post Titles Choices in Drop Down. When you select a Drop Down Gravity Forms Field, you get extra options to Populate choices dynamically. After you've done that, you can see a litter thunderstorm icon next to the Label in the Gravity Forms editor: Screenshot of Drop Down field in the Gravity Forms editor with Populate Anything enabled.
Gravity forms inline labels
How To Style Checkbox Inputs In Gravity Forms - WPMonks How to Increase Size of Gravity Forms Checkboxes? What if you have increased the font size for checkbox labels and also want to increase the size of inputs so that they both compliment each other. This can be done with the following custom CSS code. Note:- Replace FORMID with real form id of your Gravity Form Styling a form field with Style Selector - Gravity Forms ... Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons How to Style Gravity Forms - Codefetti LLC Website Design How to Style Gravity Forms. To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style.
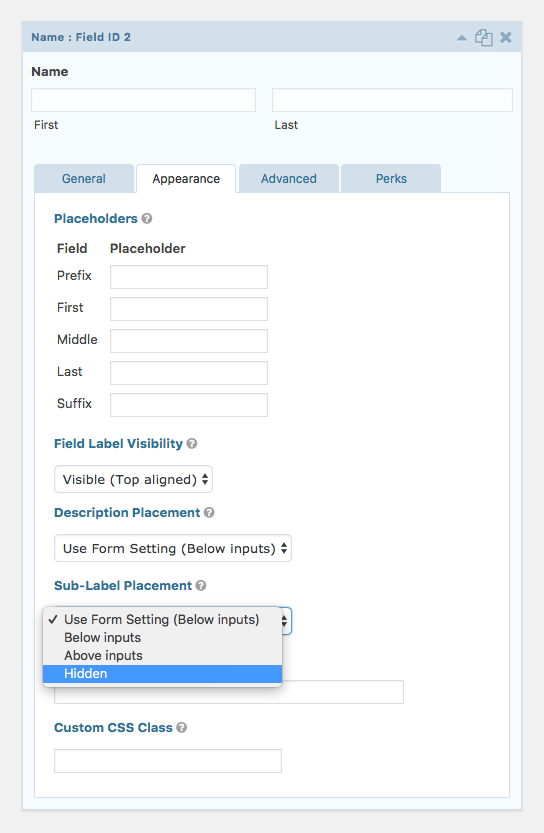
Gravity forms inline labels. Introducing Infield Labels for Gravity Forms - I Like Kill ... The plugin does what the name implies, it removes the standard Gravity Forms label and makes all supported inputs have the label instead. Sometimes this is cleaner and a request you might hear from a designer every now and then. Sure we have the HTML5 placeholder attribute, but support is still flaky for browsers like Internet Explorer. Form Object - Gravity Forms Documentation Add-Ons which extend the Add-On Framework and implement the form_settings_fields method will store the values of those settings in associative arrays using the add-on slug as the key. Example: $form['gravityformsrecaptcha'] = array( 'disable-recaptchav3' => '1', ); Form JSON Gravity Forms Feature Highlight: Admin Labels - Gravity Forms One of the great features of Gravity Forms that most people don't know about is the Admin Label. This feature is available for every field and can be found as an option under the Advanced tab when editing a field in the form editor. It is the first option under the Advanced tab and allows you to rename the field for admin only use. Changes to markup in Gravity Forms 2.5 - Gravity Forms ... Introduction Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms.
Modifying Field Layout with CSS Ready Classes - Gravity Forms These classes are deprecated by the column features built directly into the Form Editor in Gravity Forms 2.5. gf_inline This places the field inline horizontally with other fields but does not create equally-spaced column layouts. This is useful for different sized fields or when you simply want a horizontal layout without actual column spacing. How to properly set Gravity Forms Consent Label Indent Interestingly, Gravity Forms handles this automatically for Checkbox fields. Based on those styles (and changing the vertical alignment to top), here's a CSS snippet that will help. .gfield_consent_label { display: inline-block; max-width: calc (100% - 32px); vertical-align: top; } Final result: Form Settings - Gravity Forms Documentation You can navigate to the Form Settings page a few different ways: From within the Form List view, hover over the form you want to review and then click or hover on the Settings link that appears below. From within the Form Editor for a particular form, hover or click on the Settings option in the top bar. Settings Area Gravity Forms Ready Classes - A Complete List - Boylan ... CSS Ready Classes were built into Gravity Forms 1.5 Release as a way to easily customize format. Not all CSS Ready Classes labels work with all form types. To use a CSS Ready Class, after you create your label, click on the appearance tab. There will be an option for Custom CSS Class, where you can insert your chosen class label.
Gravity Forms | The Best WordPress Form Plugin | Form Builder One giant leap for WordPress forms — Gravity Forms helps you use your data for good. Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. Visual Form Editor Quickly design and build your WordPress forms using the intuitive visual form editor. Adding an inline Submit Button in Gravity Forms 2.5 ... Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's name. Add an Email field to capture the visitor's email. Add an HTML field. Open the HTML field settings and copy the following snippet into the "Content" area: 1 2 3 4 5 6 7 8 9 How to Use Gravity Forms: The Ultimate Guide - GravityView Gravity Forms has integrations with some of the leading web applications and online service providers. This includes Hubspot, Mailchimp, Aweber, Slack, Zapier, PayPal, and more! The Gravity Forms ecosystem is innovative and dynamic. Gravity Forms releases frequent updates and are well-known for their 5-star customer support. How to Build Horizontal Forms using Gravity Forms Classes ... Step 2 - Align Fields Using Drag and Drop Editor Using the the Drag and Drop editor, align the fields in your form horizontally by dragging the fields into the Column Drop Zones. At this point your Gravity Form is now a horizontal form! There are two additional steps we can take to make this even more streamlined.
How to Change Style and Layout of Radio Inputs Gravity Forms Click on the Styles & Layouts Gravity Forms panel and then select the form. Now navigate to Radio Inputs section. Here you will see all the designing options for radio buttons. Simply edit the settings preview the changes live on your website. You can set maximum width, font color, font-size and padding from here.
css - Gravity Forms Alignment - Stack Overflow 1 Answer1. Show activity on this post. give the list items display:inline; and the label and input div display:inline-block. #field_1_1, #field_1_2 { display: inline; } #field_1_1 .gfield_label, #field_1_2 .gfield_label { display: inline-block; width: 20%; } #field_1_1 .ginput_container, #field_1_2 .ginput_container { display: inline-block ...
Brand New Release: Gravity Forms 2.5.6 - Gravity Forms We are pleased to announce the release of Gravity Forms 2.5.6. This latest release sees numerous updates and fixes helping to further enhance our form builder and increase the stability of the plugin. Updates include… Fixed an issue where dynamically populated choices for choice-based fields cannot be used in conditional logic.
Brand New Release: Gravity Forms 2.6 - Gravity Forms Inline Submit Button - With Gravity Forms 2.6 you will now find the Submit Button and its settings relocated to the form editor. This means you will be able to easily set your Submit button to be inline with the last row of fields, without having to rely on CSS Ready Classes.
CSS Ready Classes for Gravity Forms - Gravity Forms Here are the Ready Classes that are built in the Gravity Forms default stylesheet that you can use right away without having to write any of your own CSS. Halves (2 Columns) Note: These only work with the "top label" form layout option. gf_left_half This places the field in the left column (left half) of a 2 column layout.
Gravity Forms - Field not inline with label - Support ... You are here: Home / Forums / Enfold / Gravity Forms - Field not inline with label. Viewing 9 posts - 1 through 9 (of 9 total) Author. Posts February 2, 2018 at 12:09 pm #906812. notsirhc. Participant. Hello, My forms filed didn't inline with the label, while the field size is small. 1.
css - Why are my gravity form checkboxes and labels out of ... I'm a gravity form newbie and I inherited this site from the previous web developer. I notice that my gravity form checkboxes are out of alignment and being placed above the labels. I googled a few different CSS edits but none of them seem to work. The hardest part here is that because I inherited the site, I'm not even sure where to begin with ...
Top 7 Gravity Forms Styling to Use and Reasons ... - EnvZone Gravity Forms material design is a unique plugin that lets you convert your form into material design with single click directly from customizer. It is very easy to use and works with Styles and Layouts for Gravity Forms plugin so that you can fully customize the design as per your needs. Features of Material Design Addon
Form in sidebar - label should be left, input field right ... Gravity Forms is a complete contact form solution for WordPress. With Gravity Forms you can build complex, interactive contact forms in minutes with no programming experience. Form in sidebar - label should be left, input field right « Gravity Support Forums
How to Customize The Gravity Forms Layout and Design in ... There are three main ways to customize the Gravity Forms layout: Built-in options for basic layout choices. CSS styling ( Gravity Forms includes a number of built-in CSS classes ). Using other Gravity Forms Plugins for even more flexibility. In this tutorial, you'll learn how to use all three methods to customize the layout of your forms.
How to Style Gravity Forms - Codefetti LLC Website Design How to Style Gravity Forms. To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style.
Styling a form field with Style Selector - Gravity Forms ... Gravity Forms Styles Pro comes with a GUI based Style Selector for fields, which you can use to easily create a form layout. All built-in Gravity Forms fields are supported. Styles Selector can be found under Appearance when editing a field. Using Styles Pro: Style Selector Styling the choices of your Checkbox or Radio fields with images and icons
How To Style Checkbox Inputs In Gravity Forms - WPMonks How to Increase Size of Gravity Forms Checkboxes? What if you have increased the font size for checkbox labels and also want to increase the size of inputs so that they both compliment each other. This can be done with the following custom CSS code. Note:- Replace FORMID with real form id of your Gravity Form















![Gravity Forms Bulk Actions Add-On Nulled [v.1.3.0]](https://discutonswordpress.com/wp-content/uploads/2020/11/Gravity-Forms-Bulk-Actions-Add-On-Nulled-Download-1024x723.jpg)
Post a Comment for "41 gravity forms inline labels"