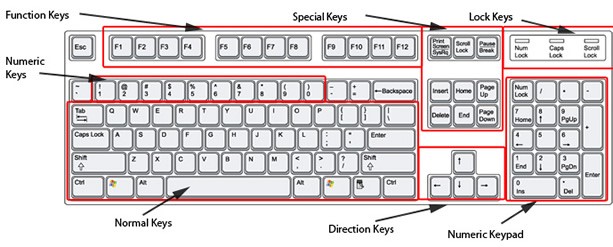
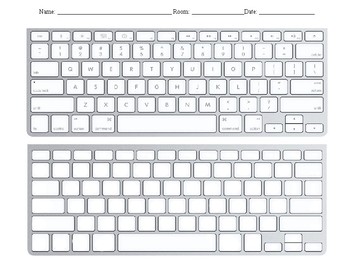
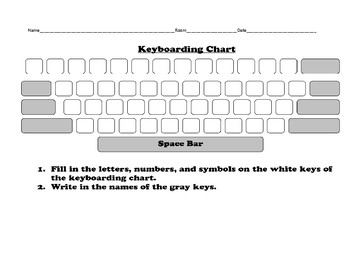
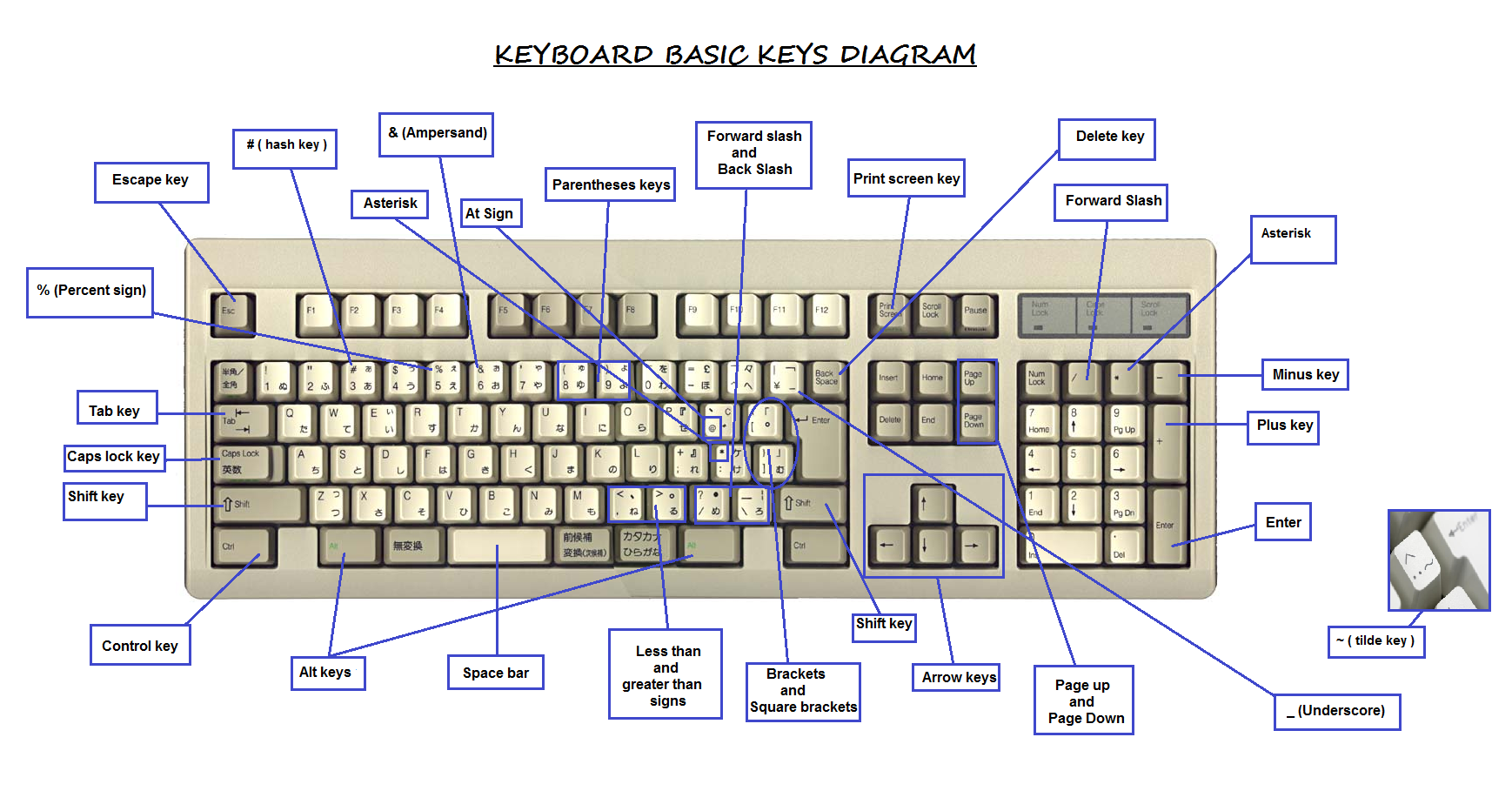
38 keyboard picture with labels
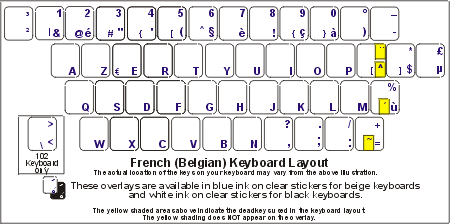
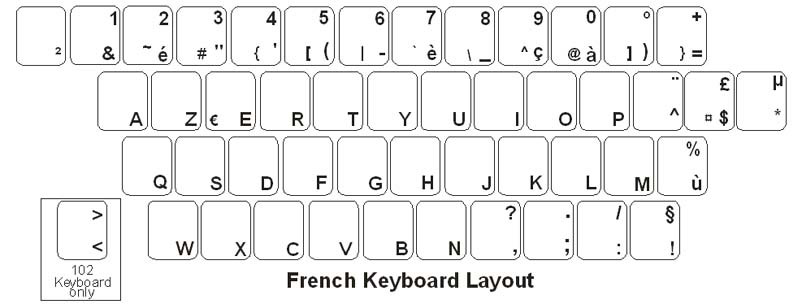
Keyboard layout - Wikipedia Visual layout is the arrangement of the legends (labels, markings, engravings) that appear on those keys. Functional layout is the arrangement of the key-meaning association or keyboard mapping, determined in software, of all the keys of a keyboard: it is this (rather than the legends) that determines the actual response to a key press. Microsoft Natural Ergonomic Keyboard 4000, Retail - amazon.com Product Description. Place your hands and arms naturally and comfortably with the Microsoft Natural Ergonomic Keyboard 4000. The improved split design encourages a more natural hand, wrist, and forearm position and its new curved key layout makes keys easier to reach.
Run Windows on Mac - Parallels Desktop 18 Virtual Machine for Mac Use a virtual machine in a window, full screen, or picture-in-picture modes. Use all Mac displays when in full screen. Show and hide Windows spaces on all displays simultaneously. Optimize full screen for games. Use Windows gamma settings when in full screen. Configure opacity and always-on-top for the picture-in-picture mode.

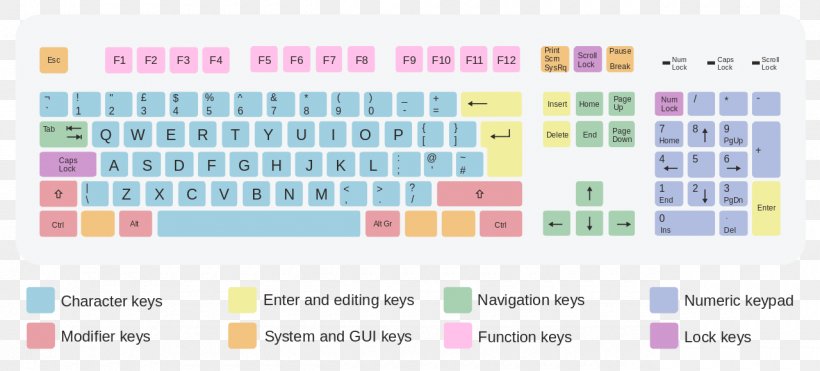
Keyboard picture with labels
Handling common accessibility problems - Learn web ... Using native keyboard accessibility. Certain HTML features can be selected using only the keyboard — this is default behavior, available since the early days of the web. The elements that have this capability are the common ones that allow user to interact with web pages, namely links, s, and form elements like . Web Content Accessibility Guidelines (WCAG) 2.2 - W3 Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... IBM accessibility requirements – IBM Accessibility Note 2: This requirement does not mean that headings and labels must exist in all types of content. It requires that if headings or labels are provided, they must be descriptive. When labeling is ”required” is covered in 3.3.2 Labels or Instructions. Also note that headings and labels must meet 1.3.1 Info and Relationships.
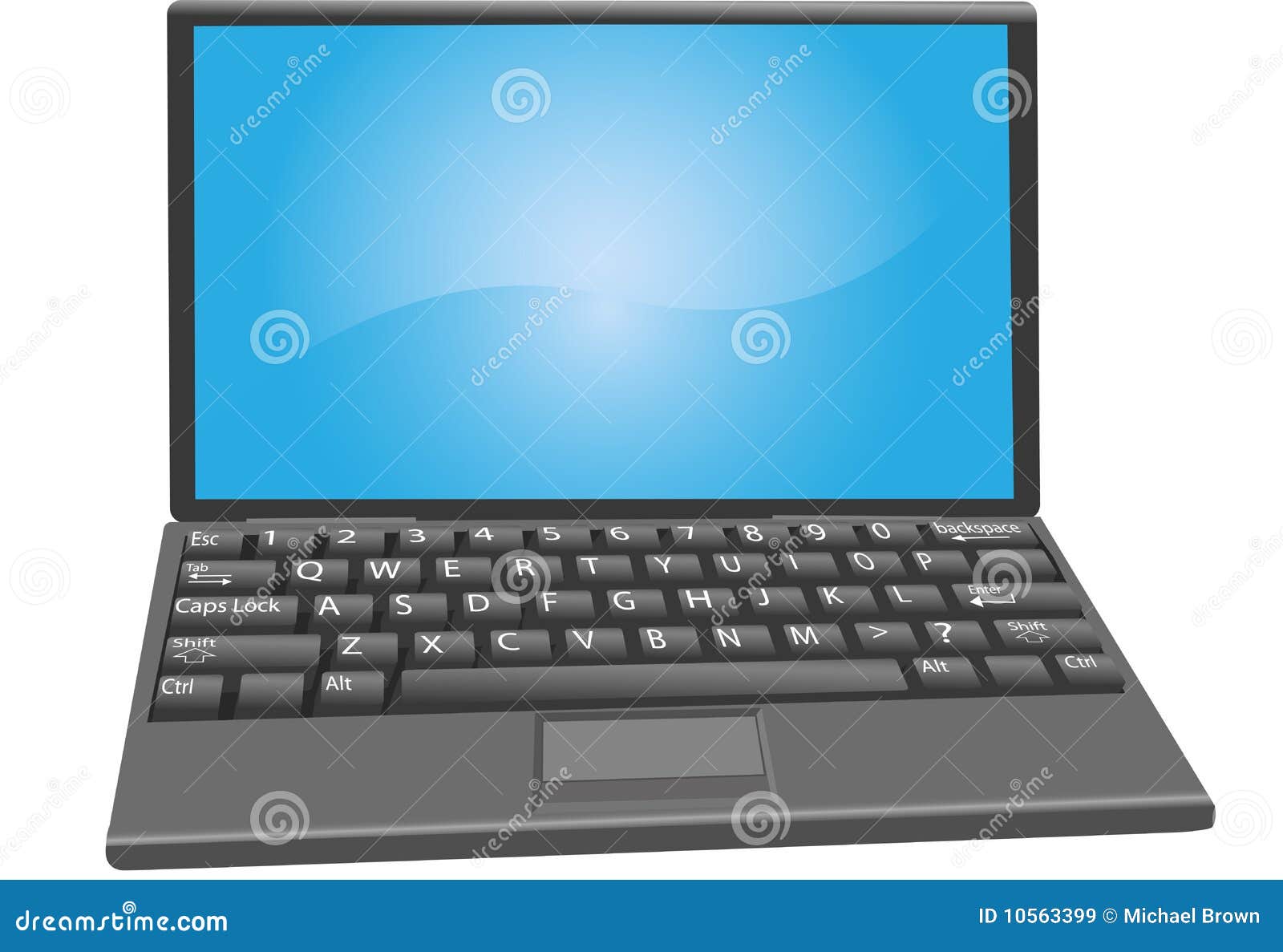
Keyboard picture with labels. Web Content Accessibility Guidelines (WCAG) 2.1 - W3 Jun 05, 2018 · Web Content Accessibility Guidelines (WCAG) 2.1 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... IBM accessibility requirements – IBM Accessibility Note 2: This requirement does not mean that headings and labels must exist in all types of content. It requires that if headings or labels are provided, they must be descriptive. When labeling is ”required” is covered in 3.3.2 Labels or Instructions. Also note that headings and labels must meet 1.3.1 Info and Relationships. Web Content Accessibility Guidelines (WCAG) 2.2 - W3 Web Content Accessibility Guidelines (WCAG) 2.2 covers a wide range of recommendations for making Web content more accessible. Following these guidelines will make content more accessible to a wider range of people with disabilities, including accommodations for blindness and low vision, deafness and hearing loss, limited movement, speech disabilities, photosensitivity, and combinations of ... Handling common accessibility problems - Learn web ... Using native keyboard accessibility. Certain HTML features can be selected using only the keyboard — this is default behavior, available since the early days of the web. The elements that have this capability are the common ones that allow user to interact with web pages, namely links, s, and form elements like .

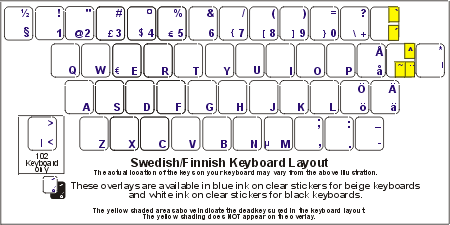
Arabic Keyboard Sticker for PC, Laptop, Computer Keyboards (Labels on Black Background, Yellow/White Letters)


































Post a Comment for "38 keyboard picture with labels"